Belk Design System
Overview
Belk is a department store chain founded in 1888 and has digital platforms for the e-commerce industry. I took the helm as the lead UX designer at Belk, tasked with a critical mission: unify seven disparate design systems into one, ensuring a seamless and consistent user experience across digital platforms. This transformation ensured a seamless and consistent user experience across various digital platforms.
My role also entailed close collaboration with cross-functional teams, including IT, marketing, and legal departments. By aligning our design vision with the overarching business goals, I played a pivotal role in driving the company towards its objectives. Furthermore, I actively contributed to the growth and development of my design team by providing mentorship and guidance to fellow designers
Teammates
1 PM
3 UX Designers
3 UX Researchers
1 UX Architect
15+ Engineers
Duration
3 months
Role
Lead UX Designer
Challenge
“Inconsistency in current platforms due to 7 fragmented design systems”
Upon joining the team, I quickly identified an issue with our design framework. The team employed a variety of design systems. This not only led to miscommunication amongst team members but also fostered inconsistency in our designs.
Solution
“Create consolidated 1 design system and set a foundation”
We created 1 unified design system to improve communication and keep the consistency in design
Defined Foundations
:Color, Typography, Grid, Layout, and Spacing
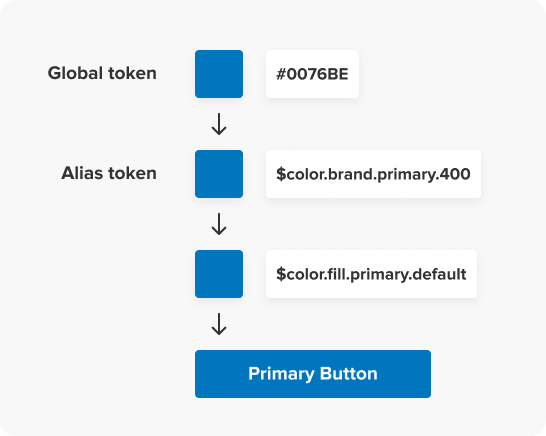
Design Tokens
Global tokens: We created design tokens as the source of truth for the foundational decisions on the new Belk’s design system. We used “variables” for any stylistic decisions that could change over time.
Alias tokens: We renamed semantically to suggest the global tokens specific usage within components and patterns.
Updated all of components to the new design system color palette
Before (over 120 colors)
Over 120 colors are using in the UI library. Each components were using different versions of design system and design tokens.
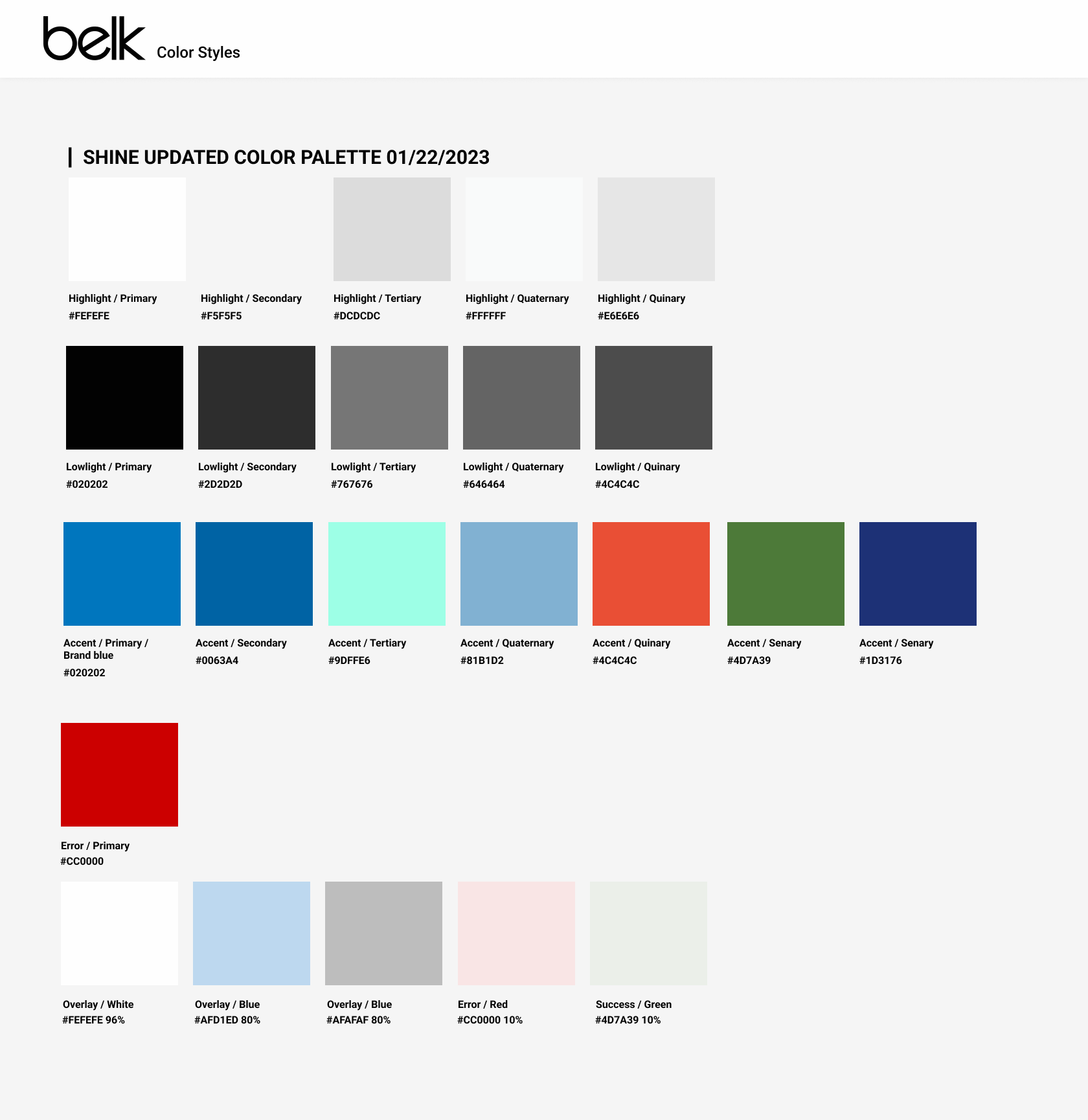
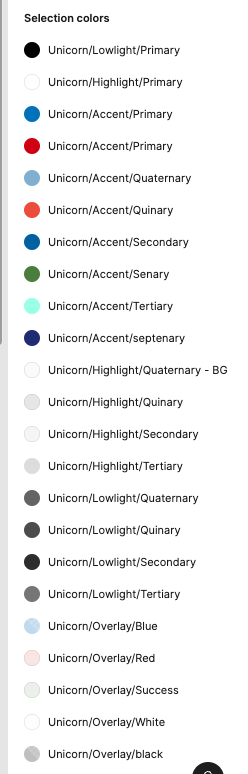
After (23 colors)
Updated all the components with new design tokens which used semantic tokens.
UI Library: Components for multi platforms
Results
Positive Impact on Teams
The unified design system also had a positive impact on our internal teams. Designers and engineers found it easier to collaborate, as they no longer had to navigate disparate design systems. This led to increased productivity, reduced development time, and a more harmonious working environment.
Enhanced Brand Consistency
Our efforts ensured that Belk's digital presence maintained a consistent and cohesive brand identity, reinforcing trust and recognition among our audience.
Cross-Platform Alignment
The unified design system facilitated seamless transitions between different digital platforms, promoting a sense of continuity and ease for users as they navigated our online ecosystem.